
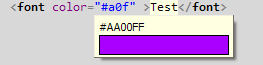
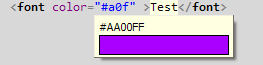
This feature allows to preview color tokens used in HTML and CSS files. When you hover mouse cursor over color tokens, small colored hint appears.

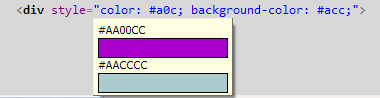
If you hover mouse over such HTML quoted string, hint will show both colors:
<div style="color: #A0C; background-color: #ACC;">

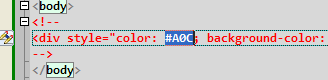
If you need to preview color token inside a HTML comment, you need to double-click it first.

Same applies for HTML color names - you need to double-click color names first. Selection is always has higher priority than mouse-over token. So you need to cancel selection before you can preview other colors.
If color token is invalid (e.g. contains non-hex digit), you'll see message about that in the program statusbar.
Color codes which you've recently selected in the "Color Picker" (it is now a plugin), are added to the "Recent colors" menu. This menu appears near "Help" menu item, as colored rectangle.

Hints: